【WordPress操作マニュアル】記事の書き方01 投稿画面と文字装飾の仕方
ブログ投稿画面の開き方
編集画面から、「投稿」をクリックします。

・新規投稿
・投稿一覧
と、出てくるので
新規投稿を選びます。
そうすると、
新しく文章を書く画面が出てきます。

無料ブログや、MicrosoftのWord(ワード)に慣れている方なら
わかりやすいかと思います。

上の欄にブログのタイトル、
下の大きな欄へ本文を書きます。
ここでは、基本的な操作をご案内していきますね。
文字を読みやすく装飾しよう
文字を大きくしたり太字にしたり、色を付けたり
装飾してメリハリをつけるととても読みやすくなりますね。
・文字を太文字に変える
「太字」アイコンをクリックすると、選択された部分のテキストが太字になります。


・文字の大きさを変える
文字の大きさを変えるには…
文字を入力して
大きさを変えたい文字を選択します。

メニューにある「12pt」というところが
文字の大きさを変更するメニューです。
(テーマによって数字は違うことがあります)

12ptというメニューを選択すると、
文字の大きさが
いろいろ選べる選択肢が出てきます。

仮に、18pt を選んでみましょう。

選択した部分だけが
大きくなりましたね。
文字の大きさは、このように変更します。
では続いて、文字の色を変える方法です。
・文字の色を変える
同じように、色を変えたい部分を選択し
右の方にある A のマークを押します。

Aマーク。
![]()
「テキスト色変更ボタン」です。
初期状態では、右の方にあります。
よく見ると、
右側に▼ボタンと
左側にAマークと
2つに分かれています。
この、右側の▼ボタンを押してください。

すると、いろんな色が出てきます^^

ここから、好きな色を選ぶと、
先ほどの選択した文字に色をつけることができます。

それと同時に、Aマークにも
赤色がついたのが、ご確認いただけるかと思います。
![]() →
→ ![]()
これは、
「さっき赤を使った」 ということを記憶してくれている状態です。

こんなふうに赤を覚えている状態になると、
次からはクリックするだけで
毎回色を選ばなくても
すぐに赤色に変更することができます。
※でも、1度画面を閉じて開きなおしたら
元に戻ってしまいます。あくまで一時的なものです。
・背景に色をつける
では今度は、文字そのものではなく
マーカーや蛍光ペンを引いたみたいに
文字の背景に色を付ける方法です。
こんなかんじです。
↓ ↓
文字の背景に色をつける
文字を強調させたいときにぴったりですね。
こちらも同じように、背景に色を
つけたい文字を選択します。

次に使うのは

「背景色ボタン」です。
このボタンは、先程のプラグインで自分で追加するものなので
どこにあるか?場所は人によって違うと思います^^
文字に色を付けるときと同じく、
右側の▼ボタンを押すと
カラーパレットが出てきます。

ここから、背景に選択したい色を選んでください。
すると、選択した部分の色が変わります。

文字の色を変えるボタンと
使い方は同じですね^^
・中間色を選ぶ
とはいっても、選べる色、これだけ?

けっこうはっきりしている色ばかりですよね。
もうちょっと違う色にしたいときは…
カスタムを開いてください。

すると、色のグラデーションが出てきます。

初期状態が赤なので
白と黒をどれくらい混ぜるかで
色を調節することができます。
好きなところをクリックすると
色を選ぶことができます。

右側の虹色のグラデーションを動かすと
色を変えることができますよ。

このような操作で色をつくるんですが
これで思い通りの色を作るのは
職人技みたいでちょっと大変だと思います。
そんな方にお勧めなのがコチラ
Web色見本
https://www.colordic.org/

いろんな色の見本があるので
この中から選ぶと簡単ですよ。
たとえば…このlightblueを使う場合、
よく見ると下に番号が書いてあります。

#add8e6
これが色番号です。
これをコピーして、
カスタムカラーのメニューに貼ります。

(#はいらないので、番号だけでOKです)

すると、背景が指定した中間色になります^^
もし、いつも同じ中間色を使いたい場合、
その色を登録しておくと便利ですよ。
見出しを作る
読者が読みやすい・見やすい記事を書くには見出しを付けるのが大事です。
文章がただバーっと羅列してあったら、目が痛いし、読む気をなくしてしまいますよね。
そうならないように、見出しを付けて、どこに何が書いてあるのかを分かりやすくしていきます。
見出しの設定は段落ボタンをクリックする事でこのように出てきます。

〜ドラマのまとめ・ドラマの感想など話が変わるときに見出しを使っていただきます。
ドラマのセリフを記事内に書いていただく際の引用の仕方
またあらすじや感想の執筆の際にドラマのセリフを記事内に書いていただく際は、
引用を使っていただきます。
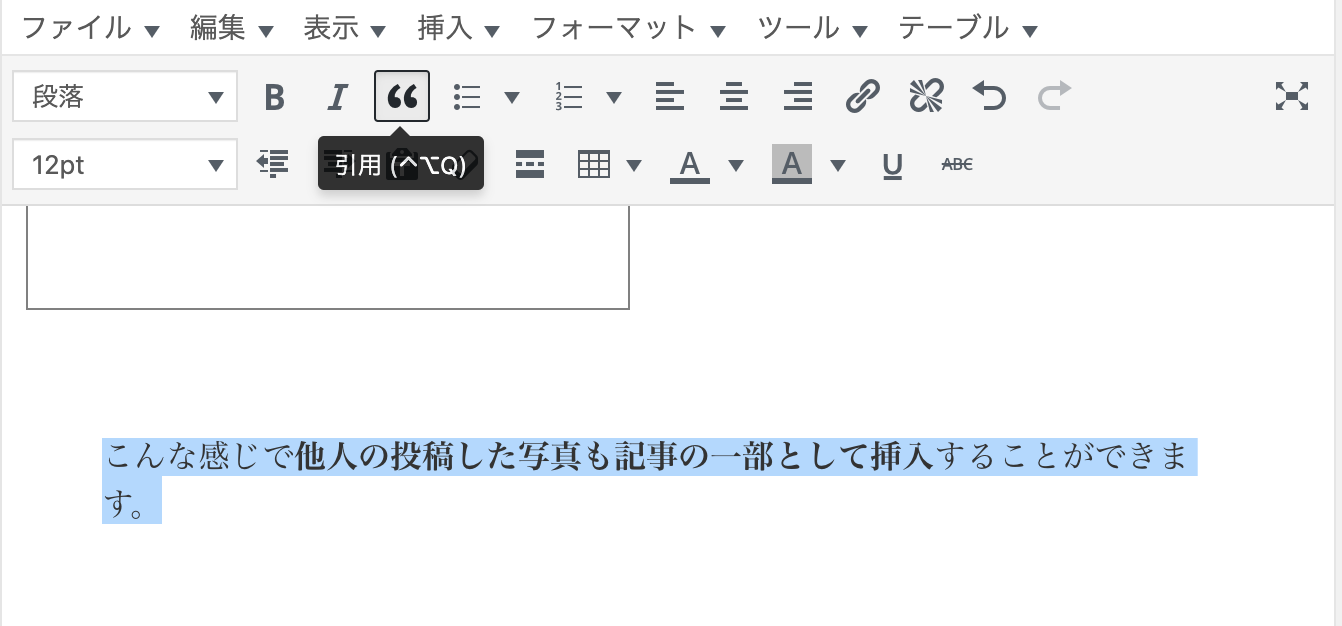
引用する部分をドラッグして上の引用ボタンを押すとドラッグ部分を引用表示できます。

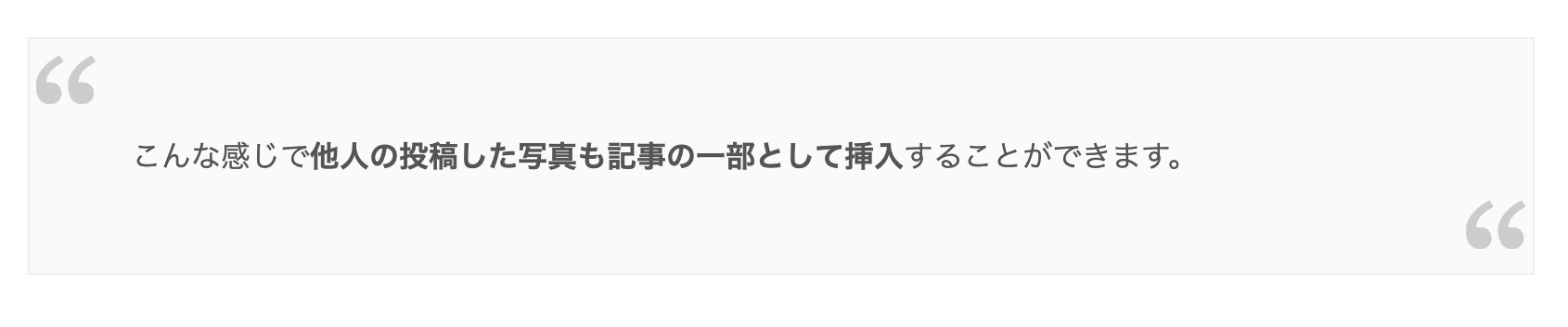
右上のプレビューボタンを押していただくと実際引用できてるか確認することができます。
下の画像のようになっていれば引用できています。

基本の、投稿画面を開いて
文字を入力する方法についてご説明しました^^